視覺化位置數據

手繪筆記由 Nitya Narasimhan 提供。點擊圖片查看大圖。
這段視頻概述了 Azure Maps 與 IoT 的結合,這是本課程將涵蓋的服務。
🎥 點擊上方圖片觀看視頻
課前測驗
介紹
在上一課中,你學會了如何從傳感器獲取 GPS 數據並使用無伺服器代碼將其保存到雲端的存儲容器中。現在你將學習如何在 Azure 地圖上視覺化這些點。你將學習如何在網頁上創建地圖,了解 GeoJSON 數據格式以及如何使用它在地圖上繪製所有捕獲的 GPS 點。
在本課程中,我們將涵蓋:
💁 本課程將涉及少量的 HTML 和 JavaScript。如果你想了解更多關於使用 HTML 和 JavaScript 進行網頁開發的知識,請查看 Web development for beginners。
什麼是數據視覺化
數據視覺化,顧名思義,是以更容易讓人類理解的方式視覺化數據。它通常與圖表和圖形相關,但任何以圖像方式表示數據以幫助人類更好地理解數據並幫助他們做出決策的方式都屬於數據視覺化。
舉個簡單的例子——在農場項目中,你捕獲了土壤濕度設置。2021 年 6 月 1 日每小時捕獲的土壤濕度數據表可能如下所示:
| 日期 | 讀數 |
|---|---|
| 01/06/2021 00:00 | 257 |
| 01/06/2021 01:00 | 268 |
| 01/06/2021 02:00 | 295 |
| 01/06/2021 03:00 | 305 |
| 01/06/2021 04:00 | 325 |
| 01/06/2021 05:00 | 359 |
| 01/06/2021 06:00 | 398 |
| 01/06/2021 07:00 | 410 |
| 01/06/2021 08:00 | 429 |
| 01/06/2021 09:00 | 451 |
| 01/06/2021 10:00 | 460 |
| 01/06/2021 11:00 | 452 |
| 01/06/2021 12:00 | 420 |
| 01/06/2021 13:00 | 408 |
| 01/06/2021 14:00 | 431 |
| 01/06/2021 15:00 | 462 |
| 01/06/2021 16:00 | 432 |
| 01/06/2021 17:00 | 402 |
| 01/06/2021 18:00 | 387 |
| 01/06/2021 19:00 | 360 |
| 01/06/2021 20:00 | 358 |
| 01/06/2021 21:00 | 354 |
| 01/06/2021 22:00 | 356 |
| 01/06/2021 23:00 | 362 |
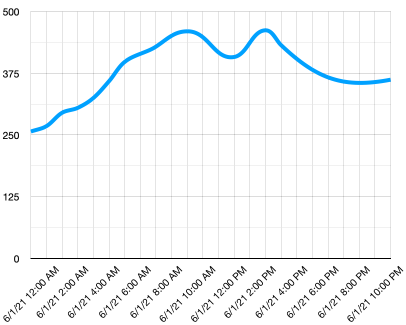
作為人類,理解這些數據可能很困難。這是一堵沒有任何意義的數字牆。作為視覺化這些數據的第一步,可以將其繪製在折線圖上:

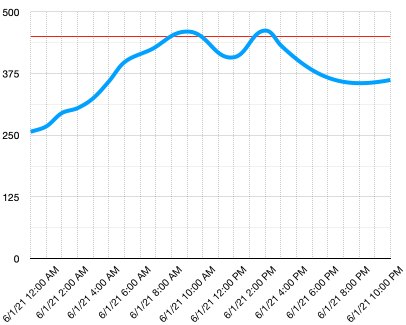
這可以通過添加一條線來進一步增強,以指示在土壤濕度讀數為 450 時自動灌溉系統何時開啟:

這張圖表非常快速地顯示了土壤濕度水平以及灌溉系統開啟的點。
圖表並不是唯一的數據視覺化工具。跟踪天氣的 IoT 設備可以有網頁應用或移動應用,使用符號視覺化天氣條件,例如用雲符號表示多雲天氣,用雨雲符號表示雨天等等。有很多種視覺化數據的方法,有些是嚴肅的,有些是有趣的。
✅ 想一想你見過的數據視覺化方式。哪些方法最清晰,讓你能最快做出決策?
最好的視覺化方式允許人類快速做出決策。例如,顯示工業機械所有讀數的儀表牆很難處理,但當出現問題時閃爍的紅燈可以讓人類做出決策。有時最好的視覺化方式是一盞閃爍的燈!
在處理 GPS 數據時,最清晰的視覺化方式可能是將數據繪製在地圖上。例如,顯示送貨卡車的�地圖可以幫助加工廠的工人看到卡車何時到達。如果這張地圖不僅顯示卡車當前位置的圖片,還顯示卡車的內容,那麼工廠的工人可以相應地進行計劃——如果他們看到一輛冷藏卡車靠近,他們就知道要準備好冰箱的空間。
地圖服務
處理地圖是一個有趣的練習,有很多選擇,例如 Bing Maps、Leaflet、Open Street Maps 和 Google Maps。在本課程中,你將了解 Azure Maps 以及它們如何顯示你的 GPS 數據。
Azure Maps 是“一組地理空間服務和 SDK,使用最新的地圖數據為網頁和移動應用提供地理背景。”開發人員提供了創建美麗、互動地圖的工具,可以執行推薦交通路線、提供交通事故信息、室內導航、搜索功能、海拔信息、天氣服務等功能。
✅ 試驗一些 地圖代碼示例
你可以將地圖顯示為空白畫布、圖塊、衛星圖像、疊加道路的衛星圖像、各種類型的灰度地圖、帶有陰影的地圖以顯示海拔、夜景地圖和高對比度地圖。通過將地圖與 Azure Event Grid) 集成,你可以在地圖上獲取實時更新。你可以通過啟用各種控件來控制地圖的行為和外觀,使地圖對捏合、拖動和點擊等事件做出反應。要控制地圖的外觀,你可以添加包括氣泡、線條、多邊形、熱圖等圖層。實現哪種地圖樣式取決於你選擇的 SDK。
你可以通過利用其 REST API、其 Web SDK 或者,如果你正在構建移動應用,其 Android SDK 訪問 Azure Maps API。
在本課程中,你將使用 Web SDK 繪製地圖並顯示傳感器的 GPS 位置路徑。
創建 Azure Maps 資源
你的第一步是創建一個 Azure Maps 帳戶。
任務 - 創建 Azure Maps 資源
-
從終端或命令提示符運行以下命令,在你的
gps-sensor資源組中創建一個 Azure Maps 資源:az maps account create --name gps-sensor \
--resource-group gps-sensor \
--accept-tos \
--sku S1這將創建一個名為
gps-sensor的 Azure Maps 資源。使用的層級是S1,這是一個付費層級,包含一系列功能,但有大量免費調用。💁 要查看使用 Azure Maps 的成本,請查看 Azure Maps 定價頁面。
-
你將需要一個地圖資源的 API 密鑰。使用以下命令獲取此密鑰:
az maps account keys list --name gps-sensor \
--resource-group gps-sensor \
--output table複製
PrimaryKey值。
在網頁上顯示地圖
現在你可以進行下一步,即在網頁上顯示地圖。我們將只使用一個 html 文件來構建你的小型網頁應用;請記住,在生產或團隊環境中,你的網頁應用可能會有更多的組件!
任務 - 在網頁上顯示地圖
-
在本地計算機的某個文件夾中創建一個名為 index.html 的文件。添加 HTML 標記以容納地圖:
<html>
<head>
<style>
#myMap {
width:100%;
height:100%;
}
</style>
</head>
<body onload="init()">
<div id="myMap"></div>
</body>
</html>地圖將加載到
myMapdiv中。一些樣式允許它跨越頁面的寬度和高度。🎓
div是網頁的一部分,可以命名和樣式化。 -
在開頭的
<head>標籤下,添加一個外部樣式表來控制地圖顯示,並添加一個來自 Web SDK 的外部腳本來管理其行為:<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/2/atlas.min.css" type="text/css" />
<script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/2/atlas.min.js"></script>此樣式表包含地圖外觀的設置,腳本文件包含加載地圖的代碼。添加此代碼類似於包含 C++ 標頭文件或導入 Python 模塊。
-
在該腳本下方,添加一個腳本塊來啟動地圖。
<script type='text/javascript'>
function init() {
var map = new atlas.Map('myMap', {
center: [-122.26473, 47.73444],
zoom: 12,
authOptions: {
authType: "subscriptionKey",
subscriptionKey: "<subscription_key>",
}
});
}
</script>將
<subscription_key>替換為你的 Azure Maps 帳戶的 API 密鑰。如果你在網頁瀏覽器中打開
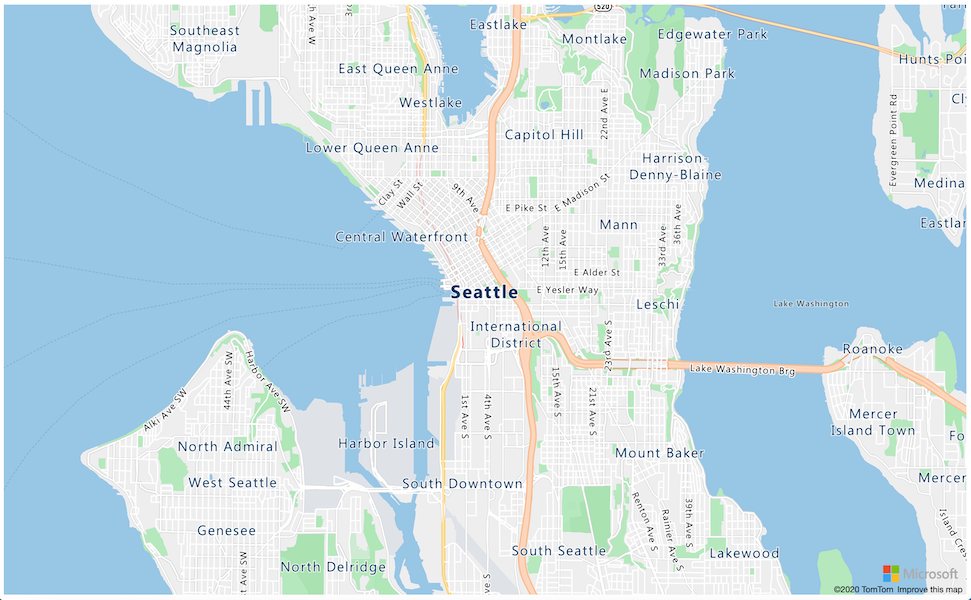
index.html頁面,你應該會看到一個加載的地圖,並聚焦在西雅圖地區。
✅ 試驗縮放和中心參數以更改地圖顯示。你可以添加對應於數據的緯度和經度的不同坐標來重新定位地圖。
💁 在本地處理網頁應用的更好方法是安裝 http-server。你需要安裝 node.js 和 npm 才能使用此工具。安裝這些工具後,你可以導航到
index.html文件的位置並輸入http-server。網頁應用將在本地網頁服務器 http://127.0.0.1:8080/ 上打開。
GeoJSON 格式
現在你已經有了顯示地圖的網頁應用,你需要從存儲帳戶中提取 GPS 數據並將其顯示在地圖上的標記層中。在此之前,讓我們來看看 Azure Maps 所需的 GeoJSON 格式。
GeoJSON 是一種開放標準的 JSON 規範,具有專門設計來處理地理特定數據的特殊格式。你可以通過使用 geojson.io 測試示例數據來了解它,這也是調試 GeoJSON 文件的有用工具。
範例 GeoJSON 數據如下所示:
{
"type": "FeatureCollection",
"features": [
{
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [
-2.10237979888916,
57.164918677004714
]
}
}
]
}
特別值得注意的是數據是如何作為 Feature 嵌套在 FeatureCollection 中的。在該對象中可以找到 geometry,其中 coordinates 表示緯度和經度。
✅ 在構建你的 geoJSON 時,請注意對象中 latitude 和 longitude 的順序,否則你的點將不會出現在應有的位置!GeoJSON 期望數據的順序為 lon,lat,而不是 lat,lon。
Geometry 可以有不同的類型,例如單個點或多邊形。在此示例中,它是一個具有兩個坐標的點,分別是經度和緯度。
✅ Azure Maps 支持標準的 GeoJSON 以及一些增強功能,包括繪製圓形和其他幾何圖形的能力。
使用 GeoJSON 在地圖上繪製 GPS 數據
現在你已經準備好從上一課中構建的存儲中使用數據了。提醒一下,它以多個文件的形式存儲在 blob 存儲中,因此你需要檢索這些文件並解析它們,以便 Azure Maps 可以使用這些數據。
任務 - 配置存儲以從網頁訪問
如果你調用存儲以獲取數據,你可能會驚訝地看到瀏覽器控制台中出現錯誤。那是因為你需要為此存儲設置 CORS 權限,以允許外部網頁應用程序讀取其數據。
🎓 CORS 代表“跨來源資源共享”,通常需要在 Azure 中明確設置以確保安全。它可以防止你不期望的網站訪問你的數據。
-
運行以下命令以啟用 CORS:
az storage cors add --methods GET \
--origins "*" \
--services b \
--account-name <storage_name> \
--account-key <key1>將
<storage_name>替換為你的存儲帳戶名稱。將<key1>替換為你的存儲帳戶的帳戶密鑰。此命令允許任何網站(通配符
*表示任何)發出 GET 請求,即從你的存儲帳戶獲取數據。--services b表示僅對 blob 應用此設置。
任務 - 從存儲加載 GPS 數據
-
用以下代碼替換
init函數的全部內容:fetch("https://<storage_name>.blob.core.windows.net/gps-data/?restype=container&comp=list")
.then(response => response.text())
.then(str => new window.DOMParser().parseFromString(str, "text/xml"))
.then(xml => {
let blobList = Array.from(xml.querySelectorAll("Url"));
blobList.forEach(async blobUrl => {
loadJSON(blobUrl.innerHTML)
});
})
.then( response => {
map = new atlas.Map('myMap', {
center: [-122.26473, 47.73444],
zoom: 14,
authOptions: {
authType: "subscriptionKey",
subscriptionKey: "<subscription_key>",
}
});
map.events.add('ready', function () {
var source = new atlas.source.DataSource();
map.sources.add(source);
map.layers.add(new atlas.layer.BubbleLayer(source));
source.add(features);
})
})將
<storage_name>替換為你的存儲帳戶名稱。將<subscription_key>替換為你的 Azure Maps 帳戶的 API 密鑰。這裡發生了幾件事。首先,代碼使用你的存儲帳戶名稱構建的 URL 端點從 blob 容器中獲取你的 GPS 數據。此 URL 從
gps-data中檢索,表示資源類型為容器(restype=container),並列出所有 blob 的信息。此列表不會返回 blob 本身,但會返回每個 blob 的 URL,可用於加載 blob 數據。💁 你可以將此 URL 放入瀏覽器中查看容器中所有 blob 的詳細信息。每個項目都會有一個
Url屬性,你也可以在瀏覽器中加載該屬性以查看 blob 的內容。此代碼然後加載每個 blob,調用一個
loadJSON函數,該函數將在下一步中創建。然後它創建地圖控件,並添加代碼到ready事件。此事件在地圖顯示在網頁上時調用。ready 事件創建了一個 Azure Maps 數據源 - 一個包含稍後將填充的 GeoJSON 數據的容器。然後此數據源用於創建一個氣泡層 - 即地圖上每個 GeoJSON 點的中心處的一組圓圈。
-
在
init函數下方的腳本塊中添加loadJSON函數:var map, features;
function loadJSON(file) {
var xhr = new XMLHttpRequest();
features = [];
xhr.onreadystatechange = function () {
if (xhr.readyState === XMLHttpRequest.DONE) {
if (xhr.status === 200) {
gps = JSON.parse(xhr.responseText)
features.push(
new atlas.data.Feature(new atlas.data.Point([parseFloat(gps.gps.lon), parseFloat(gps.gps.lat)]))
)
}
}
};
xhr.open("GET", file, true);
xhr.send();
}此函數由 fetch 例程調用,以解析 JSON 數據並將其轉換為經度和緯度坐標作為 geoJSON。 一旦解析,數據將設置為 geoJSON
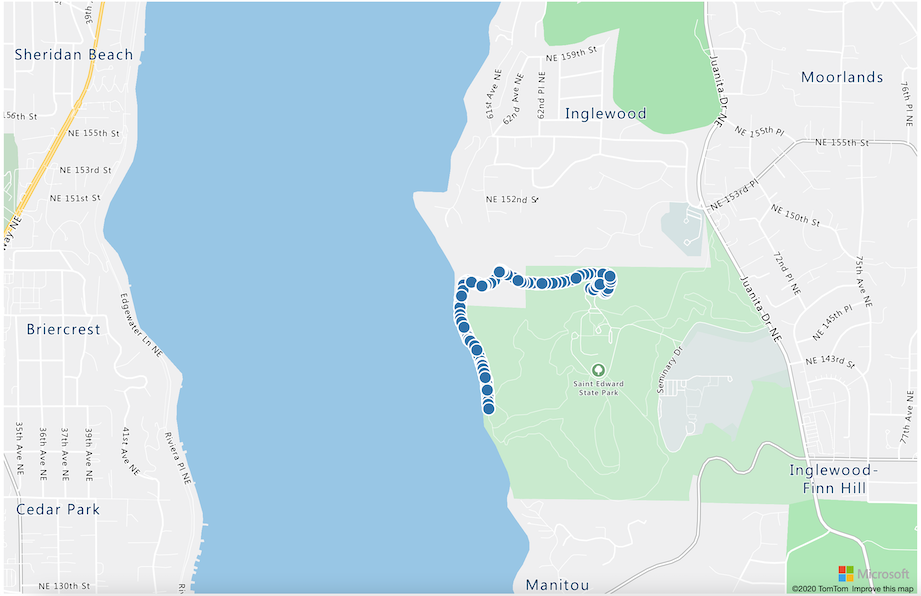
Feature的一部分。地圖將被初始化,小氣泡將出現在數據繪製的路徑周圍: -
在瀏覽器中加載 HTML 頁面。它將加載地圖,然後從存儲中加載所有 GPS 數據並將其繪製在地圖上。

💁 你可以在 code 文件夾中找到此代碼。
🚀 挑戰
在地圖上顯示靜態數據作為標記是很好的。你能否增強此網頁應用程序以添加動畫並顯示標記隨時間的路徑,使用帶有時間戳的 json 文件?這裡有一些示例展示了如何在地圖中使用動畫。
課後測驗
回顧與自學
Azure Maps 對於處理 IoT 設備特別有用。
- 在 Microsoft docs 上的 Azure Maps 文檔 中研究一些用例。
- 通過 Microsoft Learn 上的 Azure Maps 自學模塊 加深你對地圖製作和航點的知識。
